javascript - How to change the class of div according to the screen width using jquery - Stack Overflow
cudaRefs/c++ - CUDA - Generating the Halton sequence in parallel - Stack Overflow.html at master · haimeh/cudaRefs · GitHub
WordLists-20111129/Filenames_or_Directories_All.wordlist at master · emadshanab/WordLists-20111129 · GitHub

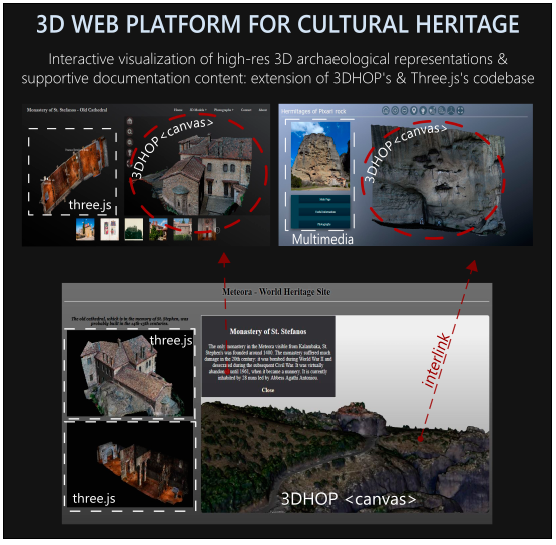
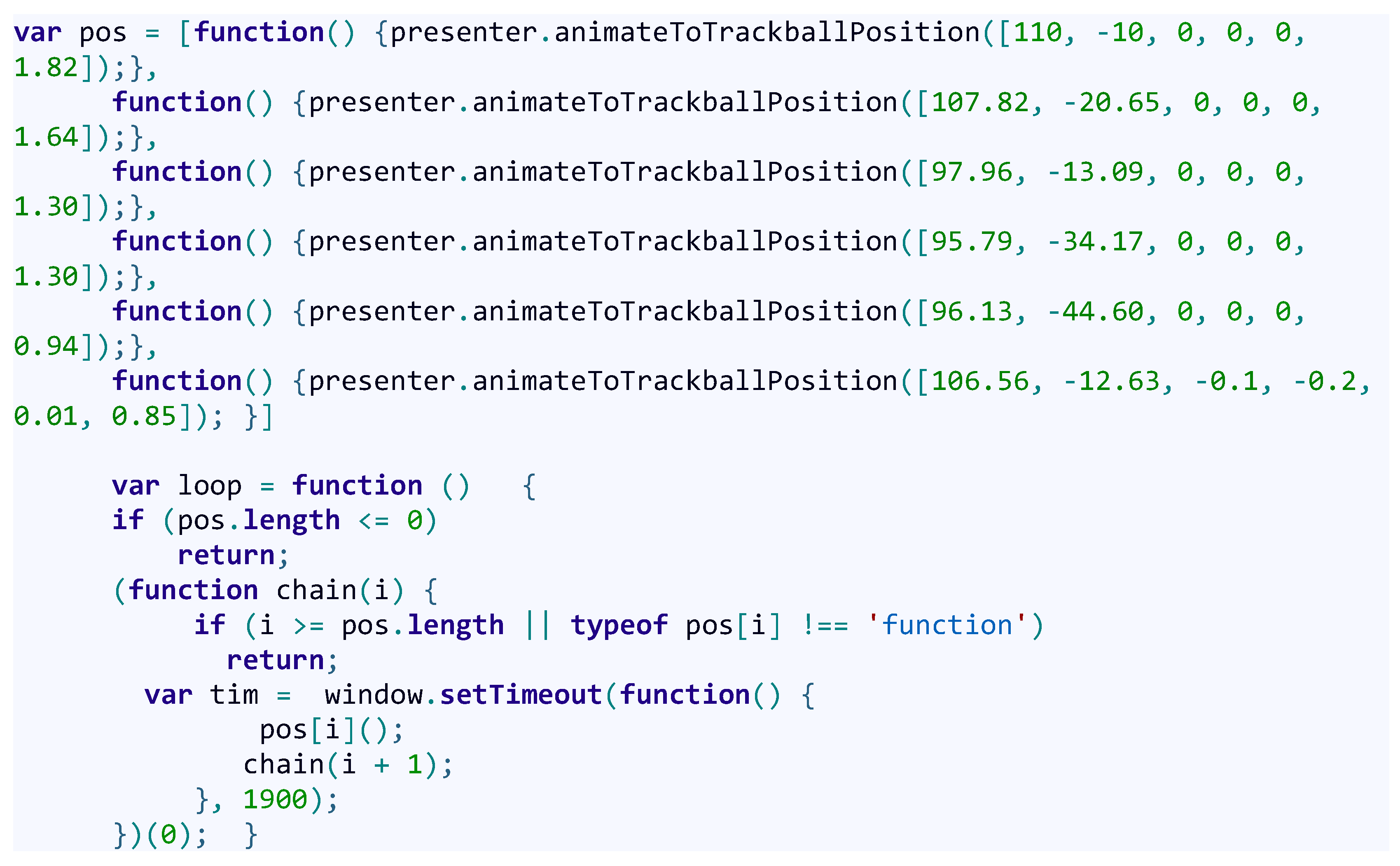
Remote Sensing | Free Full-Text | An Integrated Approach to 3D Web Visualization of Cultural Heritage Heterogeneous Datasets



![Update jQuery to version 3 [#2533498] | Drupal.org Update jQuery to version 3 [#2533498] | Drupal.org](https://www.drupal.org/files/issues/settings-tray-2.gif)








![20+ CSS Popup Windows [ Demo + Code ] - Code With Random 20+ CSS Popup Windows [ Demo + Code ] - Code With Random](https://www.codewithrandom.com/wp-content/uploads/2022/11/15-Bootstrap-login-forms126.png)